感觉关于项目相关的工程 (软件工程) 方面的东西是挺重要的
- 目录结构
- 单元测试
- 文档
- 构建
- ...
了解这些后。要自己开发项目或要去使用/阅读一些其他项目, 就能很快上手并理解很多项目的结构以及他们为什么那么做
(有时间感觉可以尝试把文章的一些内容 录成视频分享到视频平台, 应该会有不少人感兴趣)
感觉关于项目相关的工程 (软件工程) 方面的东西是挺重要的
了解这些后。要自己开发项目或要去使用/阅读一些其他项目, 就能很快上手并理解很多项目的结构以及他们为什么那么做
(有时间感觉可以尝试把文章的一些内容 录成视频分享到视频平台, 应该会有不少人感兴趣)
@Littlefean 在 MIT这个非常宽松的开源协议究竟保留了什么? 中说:
如果把游戏引擎的runtime打包到游戏里的时候一般就要包含了这部分的MIT协议。
但这个回答是被动的,它是否需要开发者主动在“关于界面”或“开发者界面”里提出使用了这个引擎作为技术支持?
一般来说是不强制要求在界面特别显示, 但是一般建议是在关于中提到。 但似乎这就是属于 "宽松" 区域, 但如果是一个要发行的商业软件, 一般默认尽可能的在关于进行标识比较好
@sky-littlestar 在 关于rt-thread task_struct结构体的疑惑 中说:
但是一些函数却以此作为类型传参数,task_struct的定义应该怎么找
找不到使用的地方感觉可以找一找实际的函数中是怎么使用的反推结构里面的成员, 也有可能结构是不公开的
关于这个idea和想法方面当时也有想到, 感觉有很多想法/理论都是在交流和碰撞上不断成熟起来的

在前段时间开源了一个开发者命令行工具xlings, 收到了一些关注和反馈, 并且最近也对其中的一键安装功能做了进步增强。希望不仅可以帮助初学者快速的搭建编程环境, 也能用于项目开发者来管理复杂项目的开发环境依赖和一键搭建配置支持
下面就从 最小功能实现、递归依赖安装、项目依赖管理循序渐进的介绍一下这个功能的设计和思考

注: 这个软件和功能目前依然处于比较前期的探索和开发中
对于安装一个软件或编程环境大概可以划分成3个步骤: 下载 - 安装 - 配置

并且为了避免重复安装和显示软件的信息, 用top-down的思想,大概核心的接口设计如下:
function support()
-- ...
end
function installed()
-- ...
end
function install()
-- ...
end
function config()
-- ...
end
function info()
-- ...
end
其中support接口用来标识当前系统是否支持, info接口是用于获取软件的基础信息
function support()
return {
windows = true,
linux = true,
macosx = false
}
end
function info()
return {
name = "vscode",
homepage = "https://code.visualstudio.com",
author = "https://github.com/microsoft/vscode/graphs/contributors",
licenses = "MIT",
github = "https://github.com/microsoft/vscode",
docs = "https://code.visualstudio.com/docs",
profile = "Visual Studio Code",
}
end
从对于单一软件或环境接口实现视角来看, 有点类似很多项目中的一键安装/配置脚本
但区别是xlings的安装实现上是符合一个接口规范的, 这样才能为后面的复用提供可能性。并且使用者可以不用关心实现细节, 通过标准接口就可以使用对应的模块。
function installed()
return try {
function()
if os.host() == "windows" and (os.getenv("USERNAME") or ""):lower() == "administrator" then
return os.isfile("C:\\Program Files\\Microsoft VS Code\\Code.exe")
else
-- os.exec("code --version") - windows cmd not support?
common.xlings_exec("code --version") -- for windows
end
return true
end, catch {
function(e)
return false
end
}
}
end
function install()
print("[xlings]: Installing vscode...")
local url = vscode_url[os.host()]
-- only windows administrator
local use_winget_sys = (os.getenv("USERNAME") or ""):lower() == "administrator"
if not os.isfile(vscode_file) and not use_winget_sys then
common.xlings_download(url, vscode_file)
end
return try {
function ()
if os.host() == "windows" then
print("[xlings]: runninng vscode installer, it may take some minutes...")
if use_winget_sys then
os.exec("winget install vscode --scope machine")
else
common.xlings_exec(vscode_file .. " /verysilent /suppressmsgboxes /mergetasks=!runcode")
end
elseif os.host() == "linux" then
os.exec("sudo dpkg -i " .. vscode_file)
elseif os.host() == "macosx" then
-- TODO: install vscode on macosx
end
return true
end, catch {
function (e)
os.tryrm(vscode_file)
return false
end
}
}
end
通过上面的接口规范化后, 实现软件依赖的自动递归安装和复用就相对简单了。只需要再增加一个用于描述依赖的接口
function deps() -- pnpm
return {
windows = {
"npm"
},
linux = {
"npm"
},
macosx = {
"npm"
}
}
end
以pnpm的实现为例, 只需要通过依赖描述添加npm, 而不需要关心npm是否安装。当执行pnpm安装的时候会自动的递归检查依赖并安装。从单个软件的依赖链来看像一个不严谨的树形结构, 如果绘制所有软件和依赖会是一个依赖图, 并且节点是可以复用的 -- 软件安装复用

很多人在拿到一个不怎么熟悉的项目的时候, 往往要成功的去构建或运行这个项目要花不少时间去解决这个软件或库的依赖问题。所以xlings有了基础软件的安装功能, 就自然而然的想到当把一个项目从github上clone下来的时候能不能通过一行命令就自动配置好开发这个项目所需要的环境
在有上面的基础后, 就可以通过一个简单的依赖描述文件来描述一个项目依赖。xlings只需要通过加载这个依赖文件, 然后通过解析出依赖项, 按照递归的方式逐个安装,就可以实现一键配置好一个项目的开发环境。
config.xlings配置文件示例
xname = "ProjectName"
xdeps = {
rust = "",
python = "3.12",
vs = "2022",
nodejs = "",
vscode = "",
...
-- postprocess cmds
xppcmds = {
"cmd1",
"cmd2",
}
}
在配置文件中通过xdeps来描述项目的直接依赖, 并且可以通过其中的xppcmds项来自定义安装项目依赖后的后处理命令
目前xlings的下一步是期望能实现基于场景记忆的版本管理。例如当在一个特定的项目文件夹下 会使用不同的软件版本, 只不过这个还在规划中...
如果你是一个C++初学者, 对上手d2mcpp项目, 感觉有些吃力, 可以反馈一些关于对入门级教程项目的一些想法
欢迎大家评论区交流讨论, 来帮助我们调整和优化项目的开发和设计...
@Littlefean 可以搞赞助 vue 好像就这么发展的。但是mit使用好像并不需要手动授权好像
@Yozi 在 项目想法: mcpp-start: 完全0基础的现代C++社区教程项目 - 想法讨论 中说:
比如一个小型游戏:我自己学 Rust 时就拿“穿越火线”当主题,用游戏机制去类比代码概念——背包像数组/容器、武器像结构体、状态切换像枚举/状态机……会特别好理解
这是一个好的建议, 用一个具体可感知的目标/项目, 然后把项目拆解 和 基础知识对应 可能是一个比较好的切人点
只不过, 可能项目要选一个简单一点的 (或许实现一个简单的Agent例子不错), 穿越火线 这种对应应该是有一些编程基础, 然后需要做个项目, 把技能和应用建立联系, 感觉和我们现在在策划的 模块化实现 Mini STL 标准类似
对于初学者 或 几乎没有接触过编程的同学
感觉可能 一半代码 + 一半C++相关的人文 才能坚持下去
写了一个现代C++模块化的编码/项目风格参考文档, 附有项目/代码示例, 欢迎交流


@tiansongyu 在 使用AI代理游玩所有任天堂NES游戏(红白机)详细教程----基于gym-retro、pygame、stable-baselines3 中说:
示例图片 2
这个中间的游戏 很经典的对站游戏。里面的 能发地波的忍者 和 哪个龙的 大鹏展翅 记忆深刻
一个滑动块来回运动的加载动画控件

static void Loading(
const char *text, HVec2 pos, HVec2 wh,
unsigned int frameNums = 120,
ImVec4 color = ImVec4(0.9, 0.9, 0.9, 0.5),
ImVec4 background = ImVec4(0.2, 0.6, 0.9, 1)
)
// Canvas()指向当前窗口区域
// draw bg
Canvas().addRectFilled(pos, pos + wh, ImColor(background));
使用pos作为左上顶点, pos + wh 作为右下顶点, background做为填充色绘制背景矩形
// draw text
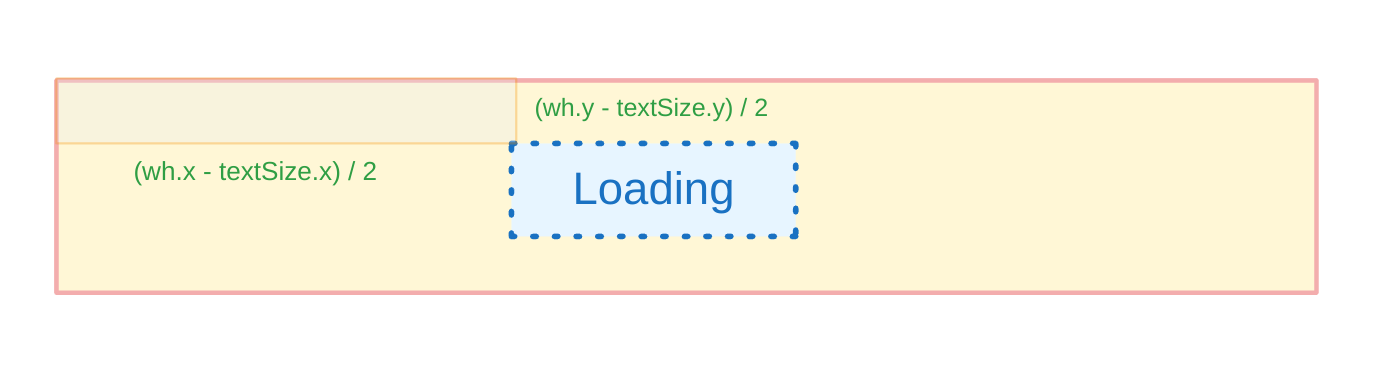
ImVec2 textSize = ImGui::CalcTextSize(text);
auto textPos = pos + HVec2{(wh.x - textSize.x) / 2, (wh.y - textSize.y) / 2};
ImGui::SetCursorPosX(textPos.x);
ImGui::SetCursorPosY(textPos.y);
ImGui::Text(text);
使用ImGui::CalcTextSize获取文本的大小(包围盒的W和H), 用控件(背景矩形)的wh计算出文本的相对坐标, 再加上控件坐标pos, 得到最终的文本坐标textPos

获取文本坐标后, 使用ImGui::SetCursorPosX 和 ImGui::SetCursorPosY 设置文本控件坐标, 再使用ImGui::Text进行显示(绘制)
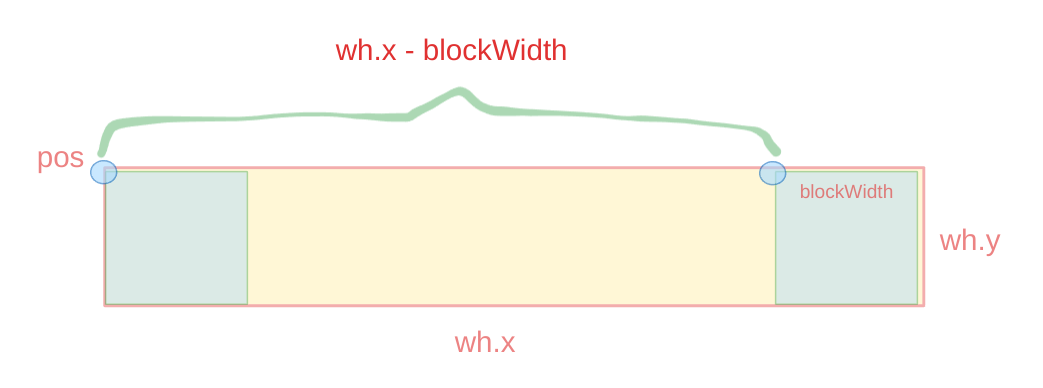
float blockWidth = wh.x * 0.2;
//....
Canvas().addRectFilled(pos, pos + HVec2{blockWidth, wh.y}, ImColor(color));
它和背景一样使用addRectFilled绘制一个与背景矩形等高,且宽度为0.2倍(blockWidth)的小的填充矩形, 但是这里滑动块的pos需要动态更新, 下面将介绍动态更新方法。
auto anim = HEngine::AManager::registerAnimate<hanim::Move>(
pos, pos + HVec2{wh.x - blockWidth, 0},
HAnimate::Config {
.playType = hanim::HAnimate::PlayType::RT,
.frameNums = frameNums
}
);
使用HEngine::AManager::registerAnimate注册一个移动动画, 从pos 到 pos + HVec2{wh.x - blockWidth, 0}; 高度保持不变, 水平移动距离为控件的宽减去滑动块的宽度。

同时把动画的播放类型配置为PlayType::RT,实现目标对象的往返运动
if (auto animPtr = anim.lock()) {
HEngine::PlayFrame(
*animPtr,
[ & ](int type, const hanim::IAFrame &frame) {
auto pos = HVec2{frame.data[0], frame.data[1]};
Canvas().addRectFilled(pos, pos + HVec2{blockWidth, wh.y}, ImColor(color));
}
);
}
这里使用HEngine::PlayFrame把动画和滑动块进行结合, 生成按帧播放的动画
其中, *animPtr 为前面创建的移动动画, [ & ](int type, const hanim::IAFrame &frame) {...} 为具体要渲染的对象, 根据每一帧到lambda表达式的插值动画数据实现动态的更新滑动块的坐标, 进而形成滑动块往返运动的效果
综合上面的代码, 就可以得到一个简单动画控件Loading的实现了
示例代码: https://github.com/Sunrisepeak/Hanim/blob/main/old_project/ImGui.hanim.hpp
@Littlefean 在 [Features]: 工具汇总页(分类 + 图标 + 简介): 把常用的工具进行汇总, 添加 在线工具页面 中说:
https://patorjk.com/software/taag/#p=display&f=Graffiti&t=Type Something
大型字符画编辑器,可以用于控制台上输出一个超大英文单词欢迎信息
这个不错 之前都是让 gpt来绘制 大的字母

https://github.com/Sunrisepeak/Hanim/blob/main/old_project/ImGui.hanim.hpp 这个里有具体实现
动画数据是用相对坐标生成的(假设开始是(0, 0)), 渲染的时候根据父窗口做平移
一个以 [知识/技术、项目、公开课、创意想法等主题 + 开源理念为导向] 的社区论坛
为什么搭建这样的论坛?





理念和导向
论坛行为规范
鼓励的行为
禁止/限制
注册方式
个人博客和子版块创建
注: 论坛还处于初步, 有什么好的想法和建议欢迎进行回复交流