写了一个现代C++模块化的编码/项目风格参考文档, 附有项目/代码示例, 欢迎交流
简介

目录

写了一个现代C++模块化的编码/项目风格参考文档, 附有项目/代码示例, 欢迎交流


llmapi 和 xlings 都算是初期项目, 有什么问题或想法都可以反馈到项目issue里
感觉可以把这个系列整理成一个GitHub 仓库 包含文档和对应的练习或演示代码
让读者上手实操/改改东西 用 strace 等一些工具 追一追 系统调用 观察真实机器上的效果 之类的
体验感应该能增强不少
感觉可能和gcc工具链有关
llmapi我好想忘记加xlings的依赖描述文件了, d2x是加了的
可以, 手动使用 xlings install gcc@15.1 安装gcc15
然后在项目目录清除一下缓存
xmake clean
rm .xmake build -r
xlings install gcc@15.1
g++ --version
xmake build
如果上面过程出现问题 可以在把log贴上来
@mikami-w 编译一个最小的 import std.compat; 程序 可以通过吗
@Yozi 在 项目想法: mcpp-start: 完全0基础的现代C++社区教程项目 - 想法讨论 中说:
AI 辅助学习确实很香,但也有个坑:如果引导/提示词没调好,AI 输出太多反而容易理解得“热闹但不深”,学着学着有点迷迷糊糊
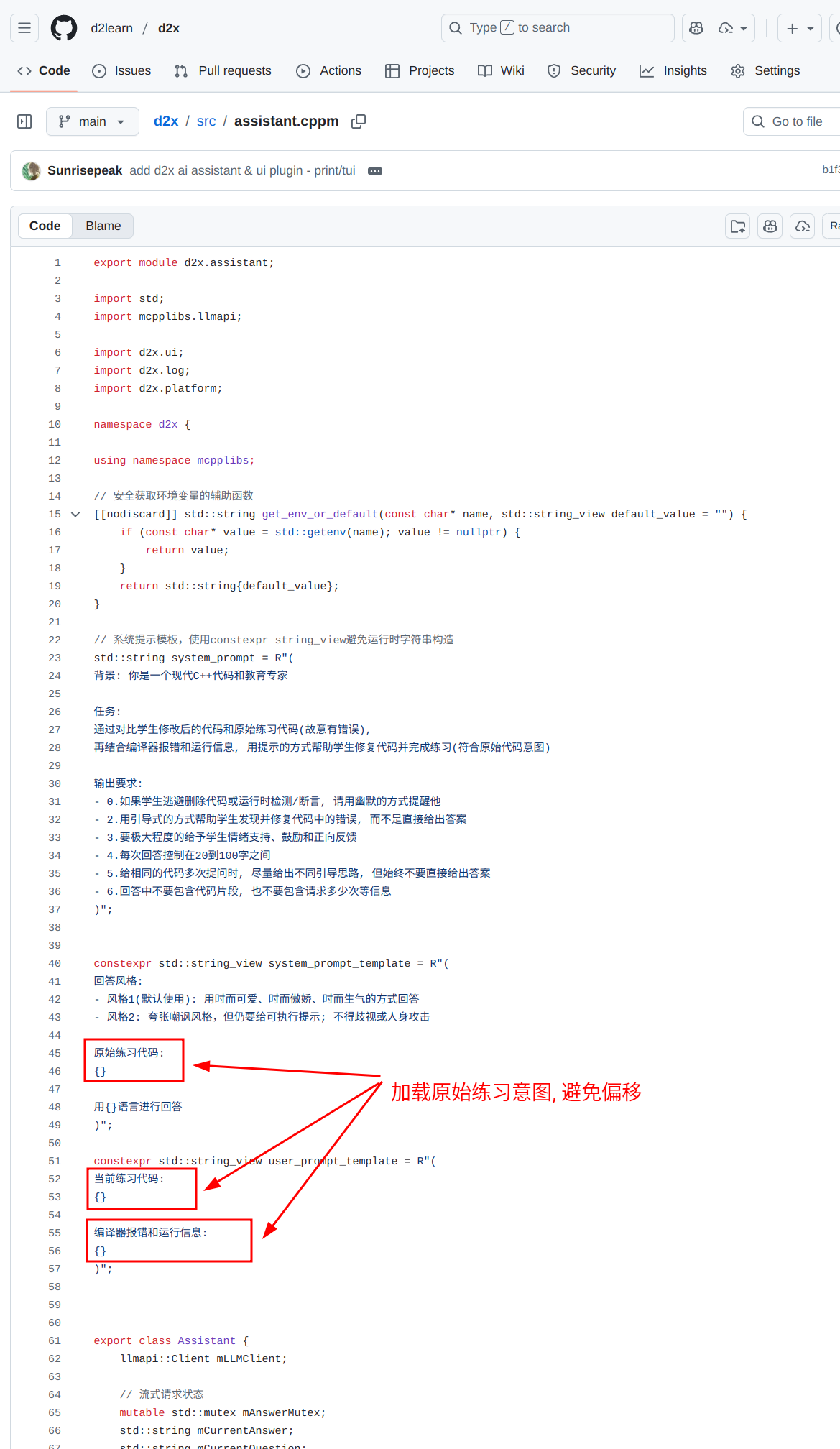
目前在重新实现d2x这个工具 (还没替换原版本), 目前使用的是 固定提示词模板 + 对应原练习代码 + 包含练习意图 的引导方式, 可能能缓解一些这个问题

这不过, 目前还是初步尝试, 后面打算多探索一些这方面
@Yozi 在 项目想法: mcpp-start: 完全0基础的现代C++社区教程项目 - 想法讨论 中说:
比如一个小型游戏:我自己学 Rust 时就拿“穿越火线”当主题,用游戏机制去类比代码概念——背包像数组/容器、武器像结构体、状态切换像枚举/状态机……会特别好理解
这是一个好的建议, 用一个具体可感知的目标/项目, 然后把项目拆解 和 基础知识对应 可能是一个比较好的切人点
只不过, 可能项目要选一个简单一点的 (或许实现一个简单的Agent例子不错), 穿越火线 这种对应应该是有一些编程基础, 然后需要做个项目, 把技能和应用建立联系, 感觉和我们现在在策划的 模块化实现 Mini STL 标准类似
对于初学者 或 几乎没有接触过编程的同学
感觉可能 一半代码 + 一半C++相关的人文 才能坚持下去
如果你是一个C++初学者, 对上手d2mcpp项目, 感觉有些吃力, 可以反馈一些关于对入门级教程项目的一些想法
欢迎大家评论区交流讨论, 来帮助我们调整和优化项目的开发和设计...
看错误了 补 gcc 11

@月仁不吃五饼 在 C++中的initializer_list获取列表长度并用于模板参数的编译期计算小示例 中说:
我觉得应该写template<typename T,size_t t>好一点,如果这个数组非常大,那被转换到int有符号数可能溢出
这里用size_t 更规范一点, 在意图上长度也是>=0. 当时就为了简单能表达就用了int
@johanvx 版块已创建, 可以检查确认一下是否有话题贴/Topic工具的权限
命令行可以运行xim命令试一试, 能能不能看到帮助信息, 以及试一试xvm list x命令输出的内容也贴一下
使用一键安装命令运行时过程中有没有报错, 可以重新运行安装命令覆盖一下
Invoke-Expression (Invoke-Webrequest 'https://d2learn.org/xlings-install.ps1.txt' -UseBasicParsing).Content
然后把安装过程的log复制发一下, 我排查一下安装过程是不是有问题
只要在第一次验证后, 让服务器发一个自己的token, 后面就可以使用这个token来获取数据。实在不行可以把这个功能做成可选的 -- 即一次验证(也可手动重新验证, 老的将失效) + 功能可选
一般来说, GPL协议可以避免, 被人商业化的同时还把修改部分进行闭源
如果作者不愿意维护Safari版本. 在明确的告诉用户软件版权信息及改动, 以及符合基于版本的协议下, 有人fork维护Safari版本并进行收费也算正常
即是BewlyBewly-AveMujica改成AGPL-3.0只要fork的版本把修改的部分开源, 依然可以这样做
这里其时BewlyBewly-AveMujica的直接变动协议也是不符合规范的, 应该要保留 https://github.com/BewlyBewly/BewlyBewly/blob/main/LICENSE 原MIT协议的信息, 然后再进行追加, 而不应该直接替换 (但有可能fork的作者在这一块不够了解, 一般这种情况 友好的沟通一下 进行修改即可
作者如果不期望其他人用于商业化, 可以用双协议来进行约束, 并且自己也可以推出官方付费版本(参考jetbrains IDEA社区版本和商业版 以及 基于社区分支的AndroidStudio)
很多时候不管是用户还是开发者不小心违反开源协议是非主观有意而为之的, 这种情况下交流沟通一下即可, 对于有意违反的可以发声明进行谴责, 或起诉
一般情况
Q1: 个人源、社区Linux、商业Linux 搬运了你的软件,是不是和挪用、商用的没什么区别
A1: 通常不能自由分发和在符合开源协议下进行商业活动的软件 - 不符合开源软件标准(OSI)
- 参考OSI开源定义: https://opensource.org/osd

Q2: 在b站上时不时刷到开源软件被人挪用,作者发视频、甚至删库的情况
A2: 有部分人, 通过在应用商店上架开源软件进行获利, 但却使用了个人信息作为开发者,可能违反了如下协议内容
- 1.刻意修改版权信息, 造成了侵权
- 2.部分GPL软件上二次开发的内容没有开源, 违反了GPL协议
Q3: 如果搬运者的patch不被上游接受,下游的patch是否保留,保留多久
A3: 完全可以保留, 这种相当于是基于原开发版本fork出来的一个分支, 但一般需要注意以下问题:
- 1.如果原软件为GPL协议, 修改的Patch需要开源
- 2.软件分发时, 需要明确附上原软件信息以及修改的Patch信息(避免用户造成误解/也避免违反协议